Si estaba buscando un tutorial que le ayude a generar un menú desplegable responsive en su blog de Blogger ha llegado al sitio adecuado. Aprenderá a insertar un Menú Responsive desplegable en su blog de Blogger.
El menú desplegable que se está presentando en este tutorial es totalmente responsive, se lo podrá visualizar con facilidad en computadoras de escritorio, smartphone, tabletas, etc. El menú se acopla perfectamente en todo tipo de pantallas disponibles
Menú responsive desplegable para Blogger - Video Tutorial:
El menú es gratuito, basado en la interfaz de hojas de estilo Bootstrap, inspirado en el diseño Material Design de Google, el cual dispone de unas hojas de estilo CSS realmente sorprendentes.
A continuación puede ver su demostración en el siguiente blog
Demo Clic aquí
Nota importante:
Se recomienda antes de realizar cualquier cambio en su plantilla, efectuar una copia de seguridad de su blog o a su vez crear un nuevo blog para realizar el tutorial blogger.com no se hace responsable si no ejecuto claramente el código tal como se lo indica en este tutorial.
Políticas de uso:
1 Realice una copia de seguridad de su blog o cree un nuevo blog de ejemplos para ejecutar el código de forma segura
2 Dependiendo de la plantilla que esté utilizando se puede ejecutar el código en un widget HTML/Javascript, si en caso que no se despliegue el menú correctamente, deberá ingresarlo en el HTML de su plantilla, para ello les voy a mostrar dos formas seguras de ejecutar el código.
Pasos para ejecutar el menú desde un widget HTML/javascript
Primer paso
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
4 Busque el siguiente Código
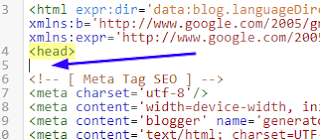
<head>
Justo abajo del código que encontró, ingrese los siguientes estilos
<link href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css' rel='stylesheet'/>
<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'/>
<link href='https://cdn.rawgit.com/grupodelecluse/mega-menu-blogger/00925010/menu-responsive-navbar.css' rel='stylesheet'/>
Un clic en Guardar plantilla
Diríjase a diseño
Un clic en Añadir un gadget
Busque el widget HTML/Javascript, ábralo
Ingrese las siguientes líneas de código en su interior
<div class='container-fluid'>
<div class='navbar-header'>
<button class='navbar-toggle' data-target='#bs-example-navbar-collapse-1' data-toggle='collapse' type='button'>
<span class='sr-only'>Toggle navigation</span>
<span class='icon-bar'/>
<span class='icon-bar'/>
<span class='icon-bar'/>
</button>
<a class='navbar-brand'>Ayudadeblogger</a>
</div>
<div class='collapse navbar-collapse' id='bs-example-navbar-collapse-1'>
<ul class='nav navbar-nav'>
<li class='active'><a href='/'>Inicio</a></li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 2<b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 3 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 4 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 5<b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li><a href='#'>Contactos</a></li>
</ul>
</div>
</div>
</nav>
Realice los siguientes cambios:
Cambie las palabras que están marcadas de color rojo por las que usted necesite mostrar
Cambie el símbolo numeral # que está marcado de color azul, por las direcciones URLs de las entradas que necesite mostrar
Eso es todo, un clic en Guardar, ubique su nuevo widget Menu Responsive desplegable para Blogger justo debajo de la entrada principal
Nota:
-Si ve que no se abren los desplegables en su plantilla puede seguir las siguientes instrucciones:
Pasos para ejecutar el Menú desde el HTML de la plantilla
Primer paso
1 Un clic en “Plantilla”
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
3 Busque el siguiente código
<head>
Ingrese los siguientes estilos justo abajo del código que encontró
<link href='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css' rel='stylesheet'/>
<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'/>
<link href='https://cdn.rawgit.com/grupodelecluse/mega-menu-blogger/00925010/menu-responsive-navbar.css' rel='stylesheet'/>
<div class='container-fluid'>
<div class='navbar-header'>
<button class='navbar-toggle' data-target='#bs-example-navbar-collapse-1' data-toggle='collapse' type='button'>
<span class='sr-only'>Toggle navigation</span>
<span class='icon-bar'/>
<span class='icon-bar'/>
<span class='icon-bar'/>
</button>
<a class='navbar-brand'>Ayudadeblogger</a>
</div>
<div class='collapse navbar-collapse' id='bs-example-navbar-collapse-1'>
<ul class='nav navbar-nav'>
<li class='active'><a href='/'>Inicio</a></li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 2 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 3 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 4 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li class='dropdown'>
<a class='dropdown-toggle' data-toggle='dropdown' href='#'>Dropdown 5 <b class='caret'/></a>
<ul class='dropdown-menu'>
<li><a href='#'>Farándula</a></li>
<li class='divider'/>
<li><a href='#'>Noticias</a></li>
<li class='divider'/>
<li><a href='#'>Espectáculos</a></li>
<li class='divider'/>
<li><a href='#'>Videos</a></li>
<li class='divider'/>
<li><a href='#'>Chats</a></li>
</ul>
</li>
<li><a href='#'>Contactos</a></li>
</ul>
</div>
</div>
</nav>
Realice estos cambios:
Cambie las palabras que están marcadas de color rojo por las que usted necesite mostrar
Cambie el símbolo numeral # que está marcado de color azul, por las direcciones URLs de las entradas que necesite mostrar
Eso es todo, un clic en Guardar plantilla



























0 comentarios